
はてなブログは、初心者でも簡単にブログ記事を投稿できるサービスです。
大抵のことは、初期設定のまま記事を書き続けても、何も違和感を覚えずブログ活動ができるでしょう。
そのため、ブログデザイン関係以外の設定を初期状態のままにしている人は多いのではないでしょうか?
しかし、はてなブログを初期設定のままにしていると、画像ファイルの容量が大きくなり、記事がなかなか表示されないという不都合が起こってしまいます。
この怖いところは、元の画像ファイルをあらかじめ圧縮しておいても、本人の意思とは関係なくファイルサイズが重くなってしまうことです。
つまり、知らず知らずに、やたらと重たい画像ファイルを記事に載せてしまうことになります。
記事の表示速度の検証サイト『ページインサイト(Page Insights)』で、毎回、画像ファイルの重さを指摘されている方も多いのではないでしょうか?
実は私もその一人で、ブログ開設から1年以上経ってその事実に気付きました。
記事に掲載する画像ファイルを自分で圧縮しているから大丈夫だろうという考えが、その気付きを遅らせたのでしょう。
本記事の対象者
- はてなブログを利用している方
- 自分で画像ファイルを圧縮しているから大丈夫と思っている方
- 記事の表示速度を改善したい方
- 画像を圧縮しても表示速度が遅い方
- ページインサイトで画像の重さを指摘される方
本記事では『はてなブログを正しく設定し、軽い画像ファイルを記事に載せる方法』を紹介します。
今一度ここで、しっかりと正しく設定できているか?を確認してください。
画像容量の表示速度への影響
- 画像のダウンロード時間が長くなる
- その分、記事が表示されない時間が長くなる
- その結果、ユーザーのサイト離脱率が高くなる
画像容量を軽くすることは、ユーザーが記事を見やすくするうえで非常に重要です。
見たいと思ったページを開いたら、読み込みに時間が掛かり、そのページを離脱した経験はないでしょうか?
画像ファイルが重いほど、そのダウンロードに時間を割いてしまい、肝心の記事が表示されなくなります。
これでは、せっかく書いた記事も読んでもらえません。
今は、回線速度が速くなっているため、そこまで気にしなくても良いのでは?と思う方もいらっしゃるでしょう。
しかし、回線速度が速い今だからこそ、少々の待ち時間がストレスにつながります。
そして待ち時間が長いほど、ユーザーの方は記事の表示を待てず、他の記事に移ってしまいます。
つまり、それだけ記事を読んでもらえる機会を失っている、ということです。
ただでさえ、自分の記事を読んでもらうことが難しい今です。
そこで、せっかく記事を読んでもらえる機会があったのに、それを画像ファイルの重さが原因で失うことは悲しすぎます。
そのため、画像ファイルのサイズは軽いほど良く、その分だけ記事を読んでもらえる機会が増えるのでメリットしかありません。
はてなブログの画像アップロード容量の実際
はてなブログでは『写真の投稿』というボタンから、簡単に写真を選んで記事に貼り付けることができます。
非常に手軽に画像ファイルを載せられるので、その画像ファイルのサイズは、元のファイルサイズと同じだろうと思ってしまいます。
しかし、はてなブログの『はてなフォトライフの画質設定』を調整しなければ、基本的に画像ファイルのサイズは元よりかなり大きくなります。
当然、元の画像よりも画質がきれいになるわけではありません。
これは、ただのファイルサイズ損で、悪いことしかありません。
そこで、はてなブログの画像投稿機能を持つ『はてなフォトライフ』をしっかり設定する必要が生まれます。
なお、自分の記事の画像ファイルのサイズの確認方法は次のとおりです。
今まで確認したことのない方は、一度ここで確認しておいた方が良いですよ。
自分の記事の画像ファイルの確認方法
- 自分の記事をブラウザで開く
- 画像にカーソルを合わせてダウンロード
- ダウンロードされた画像ファイルのサイズを確認
はてなフォトライフでの画像容量の改善方法
はてなフォトライフは、はてなブログでアップロードする画像ファイルを管理しています。
ここでアップロードする画像ファイルのサイズや圧縮率(容量)を調整できます。
今回調整するのは、画像ファイルの容量に影響する『画質』です。
ここからは、
- 具体的な設定手順
- 設定変更による画像ファイルサイズの変化
を順を追って説明していきます。
はてなフォトライフでの圧縮率調整
まず、以下の手順で『はてなフォトライフ』の『画質』の設定数値を調整しましょう
具体的な手順は次のとおりです。
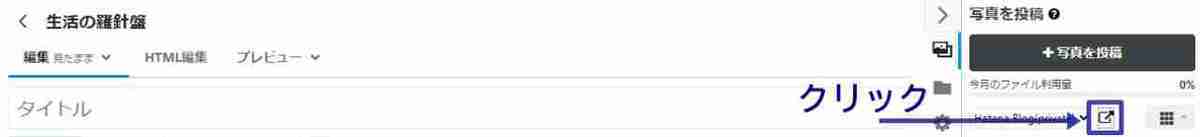
1. はてなフォトライフ画面を開く

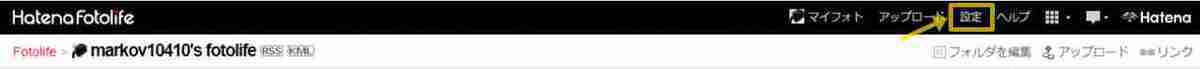
2. 設定画面を開く

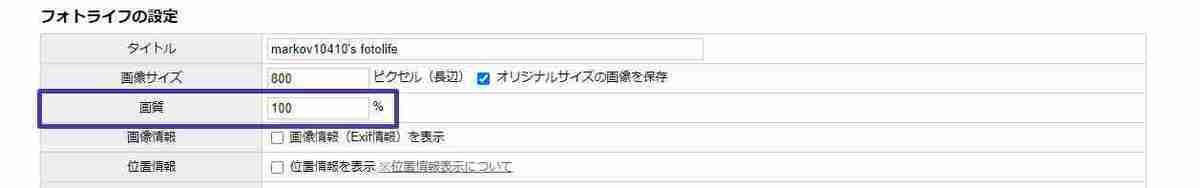
3. 画質の数値を確認

紹介画像のとおり、初期設定では『画質100%』になっています。
この数値が、画像ファイルの圧縮率につながります。
今回は、この『画質数値』を自分の好みに合った数値に調整していきます。
おすすめの画質設定値
画質20%~30%ほどが推奨
私は画質10%~90%の範囲で色々と試しましたが、
- 画質がそこまで粗くならない
- 元のファイルサイズよりも小さくなる
という2つの条件を満たすのに『画質20%程度』が最適という結論に至りました。
最初は画質70%付近で調整しようとしましたが、50%以上の数値だと元のファイルサイズよりサイズが大きくなってしまいました。
逆に画質10%まで下げると、明らかに画質が粗くなりました。
指定が%なので、数値に対して段階的にファイルサイズと画質が変化するように思えます。
しかし、高画質帯だとファイルサイズに大きな変化はなく、希望の圧縮効果が見込めませんでした。
一方、低画質帯ではファイルサイズと画質が大きく変化するといったクセがありました。
そこで、ファイルサイズの変化の大きい画質20%付近で数値を調整すると、画質とファイルサイズのバランスの取れた設定ができると思います。
画像ファイルの圧縮効果の検証
ここでは、本記事のサムネイル画像を題材に、はてなフォトライフでの圧縮効果を紹介します。
元画像ファイルサイズ:41.8kB
※アップロード前
画質100%:41.8 ⇒ 312kB
実際の画像

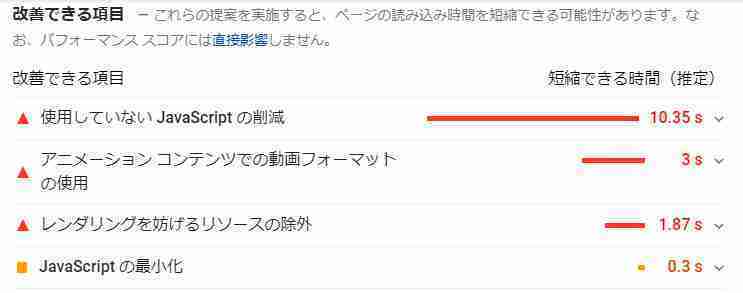
ページインサイトの検証結果

画質20%:41.8 ⇒ 31.7kB
実際の画像

ページインサイトの検証結果

まず、初期設定の100%では元のファイルサイズよりも、かなりファイルサイズが大きくなっていることがわかります。
いかに元の画像ファイルサイズを圧縮しても、それが無駄になるかわかりますね。
そしてページインサイトでサイト速度を検証しても、当然、重たい画像ファイルが指摘されてしまいます。
一方、圧縮率20%では、画質は多少粗くなるものの、記事に載せるには十分なことがわかります。
最近では、画面の小さいスマホで記事を見る人が多いので、なおさら気になりにくいでしょう。
そして、画像ファイルのサイズもしっかり低く抑えられています。
画像の圧縮の目的はファイルサイズを小さくして、記事が表示される速度を改善することです。
その点では、十分に目的を達成していると言えるでしょう。
なおこの状態なら当然ですが、ページインサイトでも画像ファイルの重さの指摘はなくなります。
まとめ
- はてなフォトライフの画質設定を小さくしないとファイルサイズは大きくなる
- 画質設定20%程度がちょうど良い
記事の表示速度は、ユーザーの記事からの離脱を防ぐために重要です。
記事がなかなか表示されないことが原因で離脱してしまっては、肝心の記事自体が読まれません。
そして、元の画像ファイルを圧縮しても、はてなフォトライフの設定を調整しなければ、ファイルサイズは重たくなってしまいます。
これでは、画像ファイルを圧縮する意味が無くなります。
まだ、はてなフォトライフの画質設定が済んでいない人は、すぐにご自身の設定を確認してみましょう。